javascript与html有啥关系(javascript和html结合例子)
2025-01-04 09:38:06 小编:飞松 我要评论
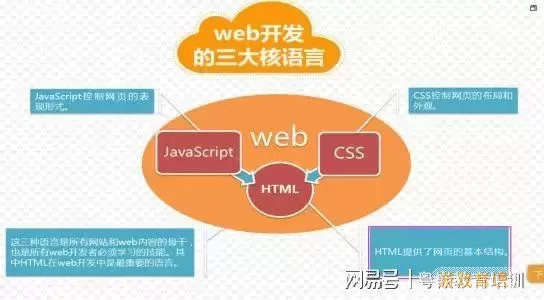
在当今的网络开发中,HTML(超文本标记语言)和JavaScript(脚本语言)是构建交互式和动态网页的两个主要技术。HTML用于创建网页的结构和内容,而JavaScript则为网页增加了互动性和功能性。本文将讨论JavaScript与HTML之间的关系,并通过具体的例子来展示它们如何结合在一起工作。
HTML是网页的骨架,提供了页面的基础结构。它使用标签来定义文本、图像、链接等元素。例如,<p>标签用于定义段落,<img>标签用于嵌入图片,<a>标签用于创建超链接。简单来说,HTML负责定义“静态内容”。
与此不同,JavaScript是一种编程语言,因其能够在浏览器中执行而被广泛应用。它使得网页不仅是静态的,还能够实现动态效果。例如,通过JavaScript,我们可以响应用户的操作,进行数据验证,创建动画效果等。JavaScript为HTML增加了生动的表现形式和互动功能。
要更好地理解这两者之间的关系,我们来看一个简单的例子。在这个例子中,我们将在HTML页面中插入一个按钮,用户点击按钮时将弹出一个警告框。
以下是HTML和JavaScript的结合示例:
JavaScript与HTML的结合示例
点击下面的按钮来查看效果:
在这一示例中,<button>标签用来创建一个按钮,而onclick属性则定义了当按钮被点击时调用的JavaScript函数。这一函数showAlert()将会弹出一个消息框,显示一条欢迎信息。可以看到,HTML提供了按钮的结构,而JavaScript则使得这个按钮具有了功能。
此外,JavaScript与HTML结合的另一个常见用例是对表单的处理。用户在表单中输入信息后,我们可以使用JavaScript进行验证。例如,检查用户的电子邮件格式是否正确、字段是否填写完整等。以下是一个简单的表单验证示例:
表单验证示例
在这个例子中,HTML用于创建输入表单,而JavaScript则用来验证用户输入的信息。通过这种方式,用户在提交表单之前能够受到即时的反馈,从而提升了用户体验。
总而言之,JavaScript与HTML的结合在现代网页开发中发挥了至关重要的作用。HTML负责构建网站的结构和内容,而JavaScript则为这一区域注入了活力和互动性。通过合理地结合这两者,我们能够创建出更加生动、用户友好的网页。

在未来的网络开发中,继续深入学习和应用HTML与JavaScript的结合,将有助于我们更好地应对复杂的开发需求。无论是静态页面的展示还是动态交互的实现,掌握这两项技术都将为我们的职业生涯带来更多的机会。
javascript与html有啥关系([共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
- win7电脑定时关机怎么设置时间(win7电脑定时关机怎么设置时间限制)
- windows 8处理 iso磁盘镜像文件(windows8gho镜像文件下载)
- javascript与html有啥关系(javascript和html结合例子)
- 1t机械硬盘加256g和512g固态哪个好(1t机械硬盘加256g固态硬盘够用吗)
- wps的pdf目录跳转到指定页(pdf文档 点击目录跳转到相对应页面)
- 梦幻西游新区冲级攻略2020(梦幻西游新区冲级攻略2020怎么玩)
- 我的世界怎么开连锁挖矿电脑版(我的世界电脑版如何开连锁挖矿)
- 110版本战法走力量还是智力(dnf2021战法走力量还是智力)
- 我的世界天堂之门的水怎么弄(我的世界天堂之门水怎么没用)
- dnf狂战士105级装备搭配(dnf100级狂战士套装排行榜)
-
 圣枪英雄传安卓官方版0B | 飞行射击2025-01-04
圣枪英雄传安卓官方版0B | 飞行射击2025-01-04 -
 蜘蛛人大冒险手游免费版0B | 冒险游戏2025-01-04
蜘蛛人大冒险手游免费版0B | 冒险游戏2025-01-04 -
 云上大陆官方下载164.2M | 角色扮演2025-01-04
云上大陆官方下载164.2M | 角色扮演2025-01-04 -
 火柴人绳索精英下载安卓0B | 冒险游戏2025-01-04
火柴人绳索精英下载安卓0B | 冒险游戏2025-01-04 -
 打工生活模拟器免费手机版0B | 策略经营2025-01-04
打工生活模拟器免费手机版0B | 策略经营2025-01-04 -
 我的小镇医院下载安卓0B | 策略经营2025-01-04
我的小镇医院下载安卓0B | 策略经营2025-01-04