在当今前端开发的世界中,项目管理工具和开发环境的选择显得尤为重要。对于中国地区的开发者来说,HBuilder作为一款轻量级、高效的开发工具,逐渐成为了大家的首选之一。它凭借便捷的操作和强大的功能,给开发者带来了极大的便利。本文将指导大家如何将本地项目导入到HBuilder中,使开发者能够快速开展自己的开发工作。

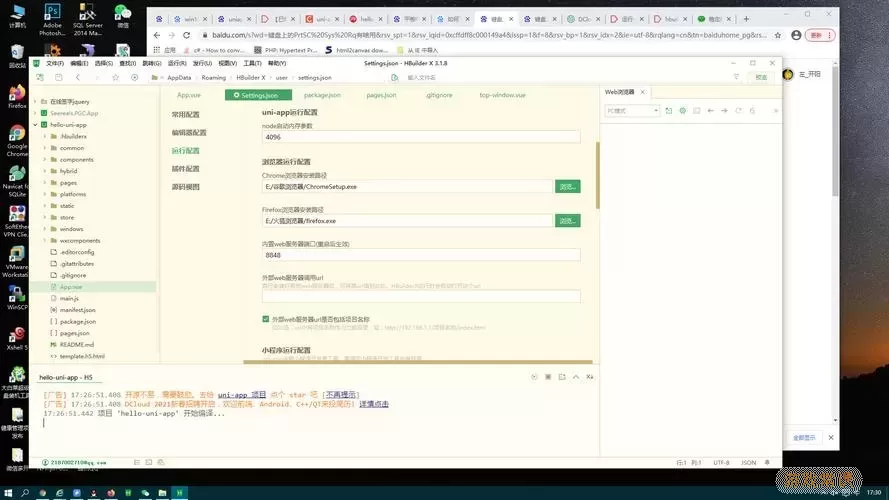
在使用HBuilder开发项目时,首先需要了解HBuilder的基本界面和功能模块。在启动HBuilder后,用户可以看到首页上有多个选项,包括“新建项目”、“打开项目”、“导入项目”等等。今天我们主要关注的是“导入项目”这一功能,通过这一功能,我们可以方便地将本地已有项目导入HBuilder中,进行后续的编辑和调试。
接下来,让我们具体看看如何导入本地项目。首先,打开HBuilder,进入主界面后,点击“文件”选项栏,选择“导入”,随后会弹出相应的对话框。这时,用户需要选择“从本地导入项目”。
在选择“从本地导入项目”后,HBuilder会显示本地文件的浏览器,用户需要找到自己需要导入的项目文件夹。通常,项目文件夹中应该包含一些必需的文件,如HTML、CSS、JavaScript文件等。选择好需要的文件夹后,点击“确定”按钮,HBuilder将开始导入项目。

导入过程完成后,用户将会在HBuilder的项目管理界面看到刚刚导入的项目名称。此时,用户可以双击该项目名称,进入项目的编辑界面。在编辑界面中,我们可以对项目中的各个文件进行修改,HBuilder提供了代码高亮、实时预览等功能,极大地方便开发者进行调试。
如果项目中使用了第三方框架或库,用户也可以在HBuilder中通过npm命令来安装相关依赖,进一步丰富项目的功能。此外,HBuilder还支持多种插件,可以根据需要进行安装,从而提升开发效率,使开发流程更加顺畅。
值得一提的是,在HBuilder中完成项目编辑后,用户可以通过“运行”选项对项目进行测试。HBuilder支持多种设备的测试,包括PC端、移动端等,开发者可以选择相应的测试环境,对项目的运行效果进行验证。通过这种方式,开发者能够更快地发现问题并进行相应的修复。
总之,HBuilder为前端开发者提供了一个简单高效的项目管理平台。从导入本地项目,到实时编辑、调试,HBuilder的使用使得整个开发过程变得简洁而直观。希望本文能够帮助到广大开发者,提升大家的开发效率,早日完成优质的作品!
hbuilder导入本地项目[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 吟游战记手机版1.1GB | 角色扮演2025-01-11
吟游战记手机版1.1GB | 角色扮演2025-01-11 -
 王者英雄之枪战传奇官方下载949.7M | 飞行射击2025-01-11
王者英雄之枪战传奇官方下载949.7M | 飞行射击2025-01-11 -
 规则怪怪谈下载免费0B | 益智休闲2025-01-11
规则怪怪谈下载免费0B | 益智休闲2025-01-11 -
 地心守护手游版下载0B | 战略塔防2025-01-11
地心守护手游版下载0B | 战略塔防2025-01-11 -
 有趣的画线安卓版安装0B | 益智休闲2025-01-11
有趣的画线安卓版安装0B | 益智休闲2025-01-11 -
 可乐果汁冲冲冲官网版0B | 冒险游戏2025-01-11
可乐果汁冲冲冲官网版0B | 冒险游戏2025-01-11