在现代网页设计中,字体大小的调整是非常重要的一环。一个合适的字体大小不仅能够提升网页的可读性,还能改善用户的浏览体验。在众多的网页编辑工具中,HBuilderX凭借其强大的功能与简洁的界面,受到了许多开发者的喜爱。本文将详细介绍如何在HBuilderX中设置网页字体大小。

一、HBuilderX简介
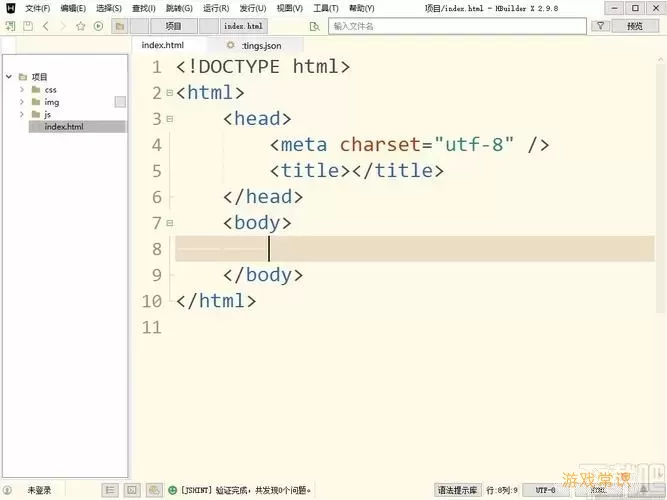
HBuilderX是一款集成开发环境(IDE),专为前端开发者设计。它支持HTML、CSS、JavaScript等多种语言,并且内置了丰富的插件和主题,极大地方便了开发者的工作。其中,HBuilderX对于移动端开发的优化尤为突出,使得开发者能够轻松构建适配各种屏幕尺寸的网页和应用。

二、使用HBuilderX设置字体大小
在HBuilderX中设置网页字体大小,主要通过CSS来实现。CSS(层叠样式表)是一种用于描述HTML文档外观的样式表语言。接下来,我们将具体介绍几种常见的方法来调整网页中的字体大小。

1. 直接在HTML中设置字体大小
如果只是想在某个特定元素中设置字体大小,可以直接在HTML中使用style属性。例如:
<p style=font-size: 20px;>这是一段示例文字。</p>
上述代码段将在页面中显示一段字体大小为20px的文字。这种方法虽然简单,但在管理大量代码时,不够灵活。
2. 使用内部CSS样式
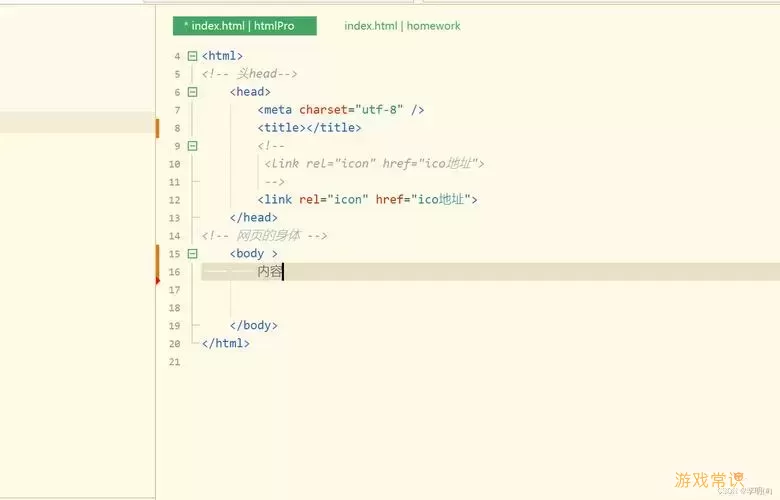
如果希望在同一页面中统一管理样式,可以使用内部CSS。在HTML文件的<head>标签中添加<style>标签,例如:
<head>
<style>
p {
font-size: 18px;
}
</style>
</head>
在上述示例中,所有的<p>标签都会统一应用18px的字体大小。这种方法的优点是,修改字体大小时只需在一个地方进行更改,便于维护。
3. 使用外部CSS样式表
对于大型项目,使用外部CSS文件是更好的选择。首先,需要创建一个.css文件,例如style.css,然后在其中添加样式:
p {
font-size: 16px;
}
接着,在HTML文件中链接这个CSS文件,如下所示:
<link rel=stylesheet type=text/css href=style.css>
这样,所有的<p>标签将应用style.css中定义的字体大小,从而实现了样式的统一和管理。
三、响应式设计中的字体大小调整
在现代网页设计中,响应式设计已成为一个重要趋势。为了使网页在不同设备上都能良好显示,我们可以使用相对单位来设置字体大小。例如,可以使用百分比(%)、em或rem单位。以下是一个示例:
html {
font-size: 100%; /* 默认字体大小 */
}
body {
font-size: 1rem; /* 16px */
}
p {
font-size: 0.875rem; /* 约为14px */
}
在这个例子中,使用rem单位使得字体大小更具灵活性,能够根据根元素的字体大小进行自动调整。
四、总结
在HBuilderX中设置网页字体大小并不复杂,可以通过直接在HTML中设置、使用内部CSS或外部CSS文件来灵活实现。此外,响应式设计的理念也能够帮助我们在不同的设备上有效管理字体大小。希望本文能对你的网页开发工作有所帮助,让你的网页更加美观易读。
hbuilderx怎么设置网页字体大小[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 武器向前冲最新版下载113.73KB | 飞行射击2025-01-21
武器向前冲最新版下载113.73KB | 飞行射击2025-01-21 -
 小花仙守护天使下载安卓版67.34KB | 益智休闲2025-01-21
小花仙守护天使下载安卓版67.34KB | 益智休闲2025-01-21 -
 轮车对决游戏手机版220.13KB | 体育运动2025-01-21
轮车对决游戏手机版220.13KB | 体育运动2025-01-21 -
 我要当国王中文手游免费版98.25KB | 益智休闲2025-01-21
我要当国王中文手游免费版98.25KB | 益智休闲2025-01-21 -
 冲吧美人鱼官方版下载30.48KB | 益智休闲2025-01-21
冲吧美人鱼官方版下载30.48KB | 益智休闲2025-01-21 -
 乱世奇兵下载旧版84.46KB | 益智休闲2025-01-21
乱世奇兵下载旧版84.46KB | 益智休闲2025-01-21