在现代互联网技术迅速发展的背景下,越来越多的人希望能够掌握网站开发的基本技能。作为一款强大的开发工具,HBuilderX凭借其简单易用的界面和强大的功能,成为了许多前端开发者的首选。那么,如何使用HBuilderX创建一个网页呢?本文将为你详细介绍。
一、安装HBuilderX
首先,前往HBuilderX的官方网站下载最新版本的HBuilderX。安装过程相对简单,只需按照提示完成步骤,选择安装路径并确认即可。在安装结束后,打开HBuilderX,进入主界面。
二、新建项目
在HBuilderX的主界面上,你可以看到“新建”选项。点击后,选择“新建项目”。在弹出的对话框中,你可以选择创建一个空白项目,或者选择其他模版。在这里,我们选择“空白项目”。为你的项目命名,并选择一个合适的存储路径。点击“创建”即可。
三、创建网页文件
项目创建完成后,接下来需要创建一个网页文件。在左侧的项目管理器中,右键点击“项目文件夹”,选择“新建” -> “文件”。在弹出的对话框中,输入文件名,比如“index.html”,并确保后缀为.html,最后点击“确定”。
四、编写HTML代码
双击打开你刚刚创建的index.html文件,你会看到一个代码编辑窗口。在这里,你可以开始编写HTML代码。可以从以下简单的HTML代码开始:
这是我用HBuilderX创建的网页。
在上述代码中,我们首先声明了文档类型,然后定义了HTML文档的基本结构,包括和部分。在中,我们添加了一个标题和一段文字。
五、保存和预览
编写完成后,记得保存文件。可以使用快捷键Ctrl+S或者点击工具栏上的保存图标。然后,选择“运行”菜单中的“运行到浏览器”,你可以选择默认浏览器进行预览。稍等片刻,你的网页就会在浏览器中打开,显示你刚刚创建的内容。

六、添加样式和脚本
为了让网页更加美观,我们可以添加一些CSS样式。在项目目录下,新建一个文件,比如“style.css”,并在index.html的部分引入这个样式表:
在style.css中,我们可以写入一些简单的样式,例如:
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
此外,HBuilderX还支持JavaScript脚本。你可以在HTML文件的底部添加JavaScript代码,来实现交互效果。
七、调试工具
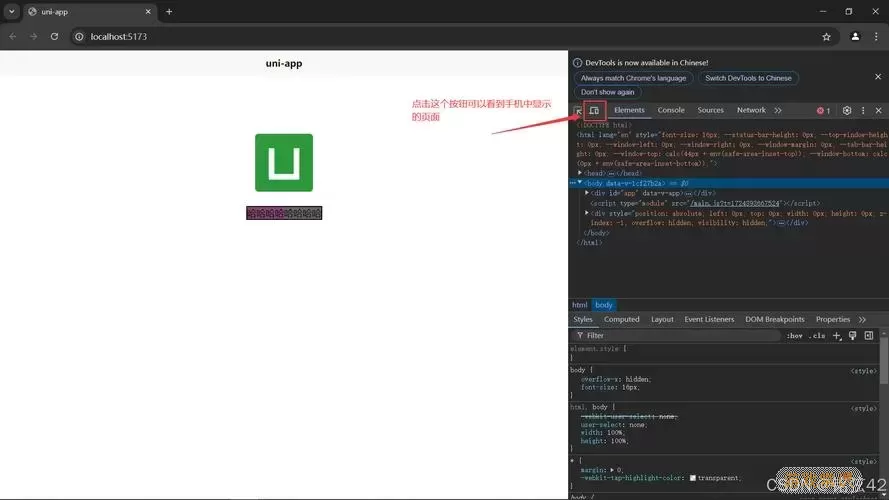
HBuilderX不仅提供了代码编辑器,还集成了一些调试工具。你可以在运行网页时打开开发者工具,查看控制台信息,修改DOM结构,实时观察网页效果。这对于调试和优化网页非常有帮助。
八、总结
通过以上几个步骤,你已经学会了如何使用HBuilderX创建一个简单的网页。从安装软件到编写代码,再到预览调试,这些都是网站开发的基础。在掌握了这些基础之后,你可以逐渐深入学习HTML、CSS和JavaScript的高级用法,最终实现更复杂的网站开发。
希望本文对你理解HBuilderX的使用流程有所帮助,让你在网页开发的旅程中越走越远。
hbuilderx怎么创建网页[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 隐藏我的2免费版下载44.45KB | 益智休闲2025-01-21
隐藏我的2免费版下载44.45KB | 益智休闲2025-01-21 -
 木头俄罗斯方块免费手机版41.61KB | 益智休闲2025-01-21
木头俄罗斯方块免费手机版41.61KB | 益智休闲2025-01-21 -
 坠落的球球安卓版app74.54KB | 益智休闲2025-01-21
坠落的球球安卓版app74.54KB | 益智休闲2025-01-21 -
 翻滚吧大师安卓版app249.9KB | 益智休闲2025-01-21
翻滚吧大师安卓版app249.9KB | 益智休闲2025-01-21 -
 合成大泡泡安卓官方版152.01KB | 益智休闲2025-01-21
合成大泡泡安卓官方版152.01KB | 益智休闲2025-01-21 -
 机器大作战官方版87.37KB | 冒险游戏2025-01-21
机器大作战官方版87.37KB | 冒险游戏2025-01-21