HBuilderX常用代码教程:如何高效运行HBuilder代码
2025-01-24 13:50:17 小编:飞松 我要评论
在如今的移动互联网时代,应用程序的开发变得越来越普遍。其中,HBuilderX作为一款优秀的开发工具,凭借其高效的代码编写和调试功能,受到了广泛的欢迎。本文将为大家提供一份HBuilderX常用代码的教程,帮助开发者更加高效地运行代码,提升开发效率。

一、了解HBuilderX
HBuilderX是一款由DCloud公司开发的集成开发环境(IDE),专注于HTML5、微信小程序、App和Vue等多种开发需求。它不仅提供了丰富的插件和组件,还支持快速构建应用,极大地减少了开发的时间和成本。
二、安装与配置
首先,下载并安装HBuilderX。安装完成后,打开软件,你会看到一个简洁的界面。通过主菜单,你可以轻松创建新项目或打开现有项目。在创建项目时,你可以选择不同的模板,例如Vue小程序、uni-app等,根据自己的需求进行选择。
在配置方面,你可以通过“设置”选项来调整HBuilderX的环境,例如设置代码格式化风格、选择自动保存等,确保你的开发环境符合个人习惯。

三、常用代码示例及其运行方法
1. 创建一个简单的页面
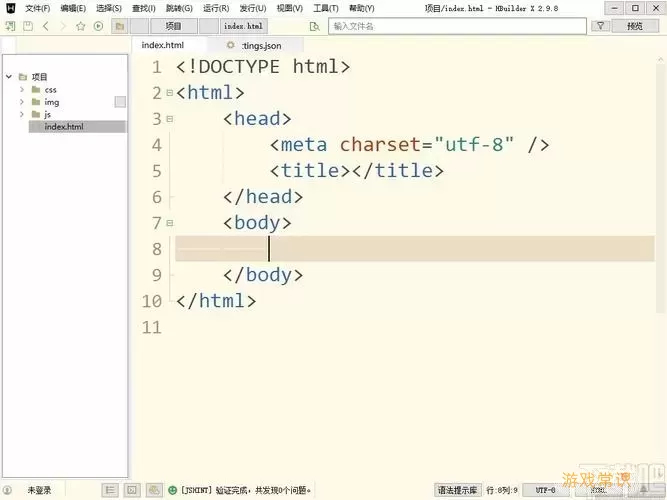
在HBuilderX中,创建一个新的HTML文件,输入以下代码:
这是我创建的第一个页面。
要运行这段代码,只需右键点击文件,在弹出的菜单中选择“运行”——“在浏览器中运行”。这样,你的代码就会在默认的浏览器中打开,实时查看效果。
2. 使用Vue框架
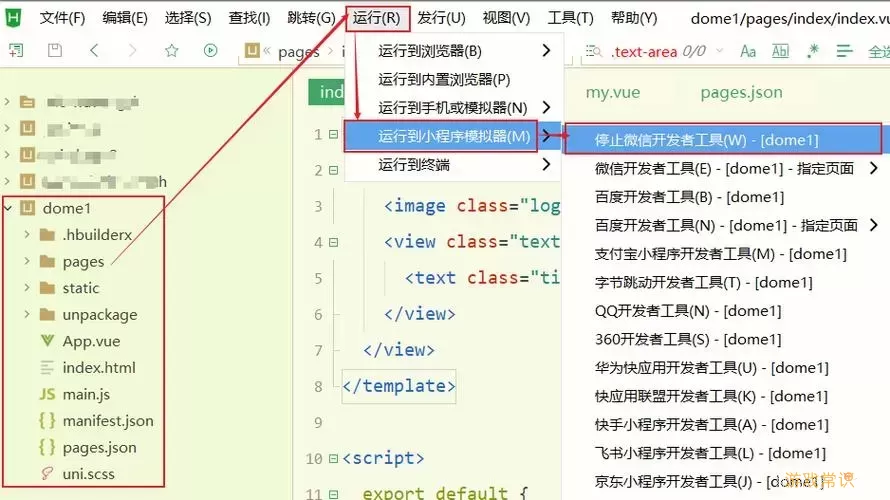
如果你想使用Vue进行开发,可以在项目中创建一个.vue文件,输入以下代码:
{{ message }}
保存后,右键选择“运行”——“运行到浏览器”或“运行到H5”,你就能在浏览器或手机中查看你的Vue页面效果了。
四、调试工具的使用
HBuilderX内置了强大的调试工具。你可以通过选择“调试”菜单,快速进行代码调试。在浏览器中运行时,可以打开浏览器的开发者工具(F12)来查看控制台输出、网络请求等信息,快速定位并修复问题。
此外,HBuilderX还支持断点调试,你可以在代码行号处单击以设置断点,然后通过“调试”按钮启动调试模式。这可以让你逐行执行代码,便于发现问题。
五、优化开发流程
在使用HBuilderX进行开发时,掌握一些优化技巧,可以大幅提升开发效率。
首先,合理利用快捷键可以加快你的开发速度。例如,使用Ctrl + S快速保存文件,使用Ctrl + Z撤销操作,使用Ctrl + Shift + F格式化代码等。
其次,使用代码片段功能,可以快速插入常用的代码结构,减少反复输入的麻烦。你可以在设置中自定义自己的代码片段。
最后,定期进行版本管理,确保代码的安全性和可追溯性,可以使用Git与HBuilderX结合,进行版本控制,避免开发中的代码丢失或冲突。
结语
以上就是关于HBuilderX常用代码教程的简单介绍,希望能帮助大家更高效地运行HBuilder代码。通过深入了解HBuilderX的功能,掌握常用代码示例,以及优化开发流程,相信你能够在开发中事半功倍,创造出更优秀的应用程序。
HBuilderX常用代码教程:如何高效[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 城市鹿哥模拟器最新版本96.06KB | 冒险游戏2025-01-24
城市鹿哥模拟器最新版本96.06KB | 冒险游戏2025-01-24 -
 幸存者密室模拟器官网版手游175.64KB | 解谜游戏2025-01-24
幸存者密室模拟器官网版手游175.64KB | 解谜游戏2025-01-24 -
 G沙盒:复仇安卓版最新575.29KB | 策略经营2025-01-24
G沙盒:复仇安卓版最新575.29KB | 策略经营2025-01-24 -
 召唤师纷争最新版429.92KB | 角色扮演2025-01-24
召唤师纷争最新版429.92KB | 角色扮演2025-01-24 -
 猫咪跑酷安卓版最新126.08KB | 冒险游戏2025-01-24
猫咪跑酷安卓版最新126.08KB | 冒险游戏2025-01-24 -
 弹球碰碰碰官网版下载18.21KB | 益智休闲2025-01-24
弹球碰碰碰官网版下载18.21KB | 益智休闲2025-01-24