hbuilderx开发app案例-hbuilder开发app实例
2025-01-26 12:10:04 小编:飞松 我要评论
在当今这个信息化迅猛发展的时代,移动应用程序(APP)已成为人们生活中不可或缺的一部分。尤其是在中国,越来越多的企业和个人开发者开始利用各种开发工具来创建属于自己的应用。而HBuilderX,作为一款强大的开发工具,以其优雅的界面和丰富的功能,赢得了众多开发者的青睐。本文将通过一个实际的案例,带您了解如何使用HBuilderX开发一款简单的移动应用程序。
在本案例中,我们将开发一款简单的记账应用。这款应用将允许用户记录他们的收入与支出,并提供简单的统计信息,帮助用户更好地管理个人财务。
一、准备工作
首先,确保您已下载并安装了HBuilderX。可以从官方网站获取最新版本的安装包。安装完成后,打开HBuilderX,选择“新建项目”,然后选择“uni-app”项目类型,这是一个基于Vue.js的跨平台应用框架,能够快速构建移动端和桌面端应用。

二、项目结构
项目创建完成后,您会看到一个预设的项目结构。主要目录包括:
pages/ - 存放应用页面
components/ - 存放可复用的组件
static/ - 存放静态资源,如图片等
store/ - Vuex状态管理相关文件
接下来,我们需要编辑页面文件,其中主要包括首页、记录页和统计页。
三、编写代码
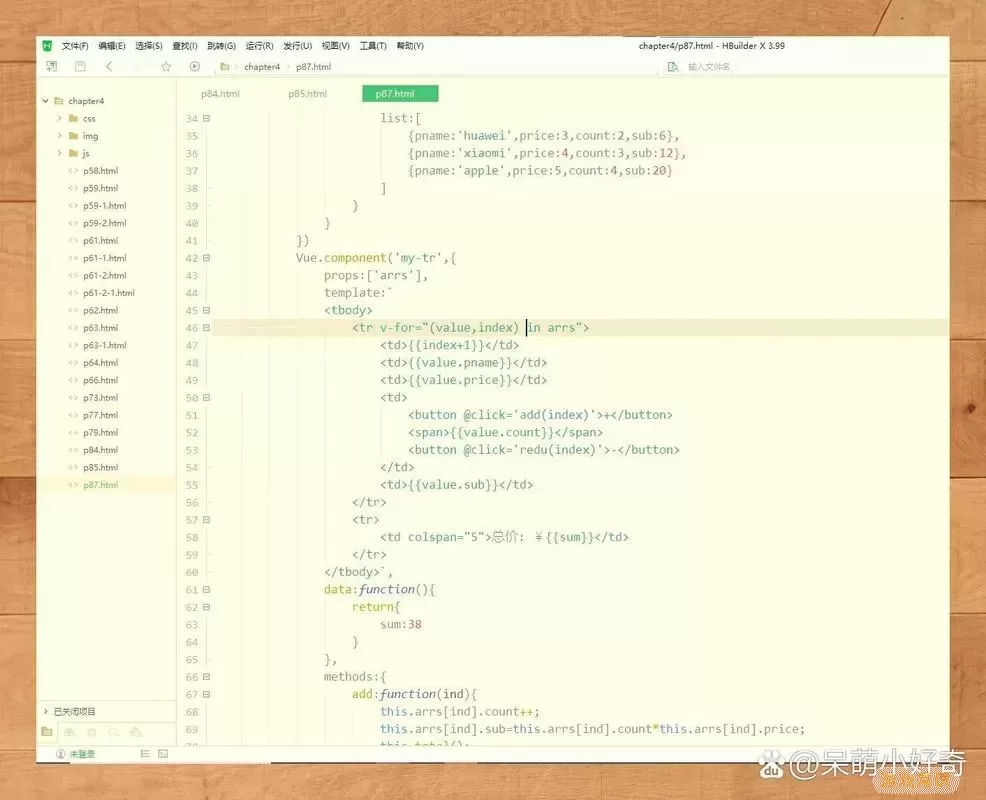
首先是创建首页,用户在这里可以看到现有的收入支出记录,并可以跳转到添加记录的页面。在pages/index.vue中编写如下代码:
接下来是记录页面pages/addRecord/addRecord.vue,用户可以输入收入或支出的金额,并选择日期:
四、测试与部署
编写完代码后,您可以在HBuilderX中使用“运行”功能来测试应用程序。在真机上测试是非常重要的,因为它可以让您更好地了解应用在实际环境中的表现。
如果一切正常,您可以通过“发行”功能将应用打包成APK或H5进行发布。同时,HBuilderX也支持上传至云端,方便用户访问。
五、总结
通过这个简单的案例,我们展示了如何使用HBuilderX开发一款基本的记账应用。从项目结构的建立,到简单功能的实现,再到测试与发布,整个过程不仅直观易懂,而且能够帮助初学者快速上手移动应用开发。
在未来的开发中,您还可以为该应用增加更多功能,如数据统计、趋势分析等。HBuilderX作为一个强大的开发工具,将为您提供无尽的可能性。无论是个人开发者还是企业团队,都可以依托HBuilderX,快速实现想法,把创意变为现实。
hbuilderx开发app案例-hbu[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 救救宝宝老版本下载138.15KB | 其他2025-01-26
救救宝宝老版本下载138.15KB | 其他2025-01-26 -
 火柴人大战争下载正版129.12KB | 战略塔防2025-01-26
火柴人大战争下载正版129.12KB | 战略塔防2025-01-26 -
 明天还能活吗官方正版23.68KB | 益智休闲2025-01-26
明天还能活吗官方正版23.68KB | 益智休闲2025-01-26 -
 宠物连连看单机安卓手机版61.66KB | 益智休闲2025-01-26
宠物连连看单机安卓手机版61.66KB | 益智休闲2025-01-26 -
 真实警车驾驶模拟器下载安卓版164.3KB | 赛车竞速2025-01-26
真实警车驾驶模拟器下载安卓版164.3KB | 赛车竞速2025-01-26 -
 机甲大乱斗最新版本56.5KB | 冒险游戏2025-01-26
机甲大乱斗最新版本56.5KB | 冒险游戏2025-01-26