html在线代码编辑器源码-html5在线代码编辑器
2025-02-02 10:56:03 小编:飞松 我要评论
在当今数字化时代,学习和掌握网页开发技术变得愈加重要。尤其是HTML5作为Web开发的基础,随着互联网的迅猛发展,其应用愈加广泛。因此,使用在线代码编辑器学习和实践HTML5显得尤为必要。本文将介绍HTML在线代码编辑器的源码特性,并为有志于学习和掌握网页开发的朋友提供一些参考。

首先,我们来了解什么是HTML在线代码编辑器。HTML在线代码编辑器是一种基于Web的编程工具,允许用户实时编写和测试HTML、CSS和JavaScript代码。这种工具不仅降低了学习门槛,还提供了便捷的环境,让用户在浏览器中就能看到代码的效果。这一特性为新手学习编程提供了极大的便利。
在中国,在线代码编辑器的需求日益上升,尤其是在教育培训、职业转型等领域。传统的编程学习方法往往需要安装复杂的软件环境,而在线编辑器的出现使得学习变得更加简单高效。使用在线代码编辑器,用户只需一台连接互联网的设备,就可以随时随地进行编码练习。

接下来,我们来探讨HTML5在线代码编辑器的关键源码特性。一般来说,一个基本的HTML在线代码编辑器需要具备以下几个部分:
1. HTML输入区:用户可以在此区域输入HTML代码。
2. CSS输入区:用户可以在此区域输入CSS样式代码。
3. JavaScript输入区:用户可以在此区域编写JavaScript代码,以添加页面交互功能。
4. 输出区域:实时展示用户所写代码的效果。
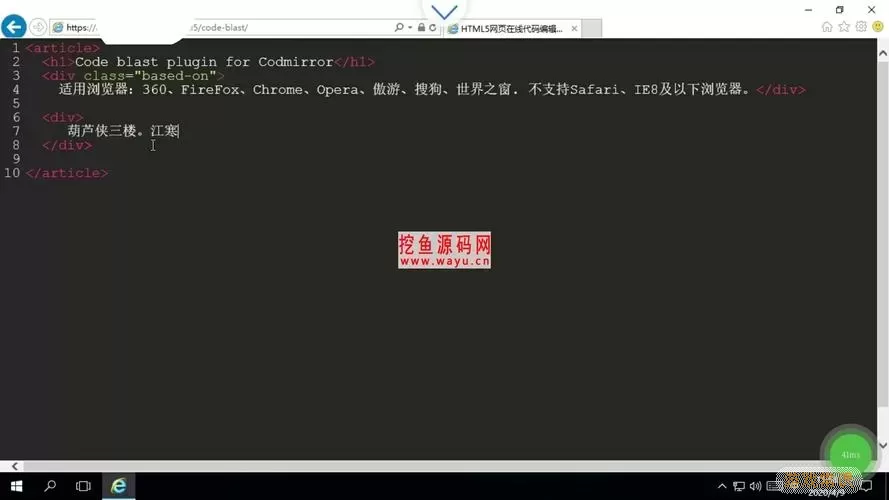
下面是一个简单的HTML在线代码编辑器的源码示例:

在上面的示例中,我们创建了一个基本的HTML在线代码编辑器。用户可以在文本区域中输入HTML、CSS和JavaScript代码,并通过点击“运行代码”按钮,实时预览其效果。这种简单的设计鼓励用户探索和实验,提高了学习的趣味性。
综上所述,HTML在线代码编辑器不仅为学习网页开发提供了便利的工具,也为开发者提供了高效的工作环境。随着技术的进步和人们需求的增加,这种编辑器的功能将会不断扩展与完善。对于想要掌握Web开发技能的朋友们来说,在线代码编辑器无疑是一个理想的起点。
通过努力学习和实践,您将能够熟练掌握HTML5及相关技术,为未来的职业发展打下坚实的基础。
html在线代码编辑器源码-html5在[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 可爱宠物护理屋下载官方版100.93KB | 动作游戏2025-02-02
可爱宠物护理屋下载官方版100.93KB | 动作游戏2025-02-02 -
 山路竞速下载旧版67KB | 赛车竞速2025-02-02
山路竞速下载旧版67KB | 赛车竞速2025-02-02 -
 传奇王牌神枪手安卓版下载129.7KB | 战略塔防2025-02-02
传奇王牌神枪手安卓版下载129.7KB | 战略塔防2025-02-02 -
 甜瓜游乐园2下载安卓44.17KB | 冒险游戏2025-02-02
甜瓜游乐园2下载安卓44.17KB | 冒险游戏2025-02-02 -
 恶狼下载官网版163.63KB | 策略经营2025-02-02
恶狼下载官网版163.63KB | 策略经营2025-02-02 -
 F1方程式极限赛车最新版下载129.26KB | 赛车竞速2025-02-02
F1方程式极限赛车最新版下载129.26KB | 赛车竞速2025-02-02