vscode写完代码后怎么运行(vscode写的代码怎么运行)
2025-01-06 10:54:01 小编:飞松 我要评论
在现代软件开发中,Visual Studio Code(简称VSCode)因其强大的扩展功能和舒适的用户体验而受到广泛欢迎。无论是前端开发、后端编码,还是数据分析,VSCode都能为开发者提供丰富的支持。但是,对于一些新手开发者来说,写完代码后如何正确地运行代码可能还是一个困扰。本文将为大家详细介绍在VSCode中运行代码的基本方法。
首先,确保您已经安装了VSCode以及与您开发语言相对应的扩展。例如,如果您正在编写Python代码,请确保安装了Python扩展;如果您在使用JavaScript,那么确保Node.js已经正确安装并且配置完毕。下面,我们将分别讲解几种常见语言在VSCode中运行代码的步骤。
一、Python代码的运行
写完Python代码后,您可以使用以下步骤运行代码:
1.确保在您的计算机上已经安装了Python,并且路径已经配置好。
2.在VSCode中打开您的Python文件(.py文件)。
3.使用快捷键Ctrl + `(反引号)打开终端,您将看到VSCode底部的终端窗口。
4.然后在终端中输入以下命令:
bash python 文件名.py 5.按下回车键,您的代码就会在终端中运行,您将看到输出结果。
您也可以在VSCode的右上角点击“Run Python File”(运行Python文件)图标,快速运行您的Python代码。
二、JavaScript代码的运行
对于JavaScript,尤其是使用Node.js运行的代码,步骤如下:
1.确保您的计算机上安装了Node.js并添加到环境变量中。
2.打开您的JavaScript文件(.js文件)。
3.再次使用快捷键Ctrl + `打开终端。
4.在终端中输入以下命令:
bash node 文件名.js 5.按下回车键,您的JavaScript代码将在终端中执行,并显示输出结果。
三、C/C++代码的运行
如果您在编写C或C++代码,VSCode需要配置一个编译器(如GCC或Clang)。步骤如下:
1.安装MinGW或其他C/C++编译工具,并确保其路径已添加至环境变量。
2.打开您的C或C++文件(.c或.cpp文件)。
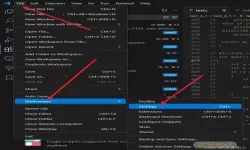
3.在VSCode中,点击上方的Debug选项,选择“C/C++: g++ build active file”来编译您的代码。
4.编译成功后,您将在终端中看到生成的可执行文件。此时,输入该可执行文件的名称(如:./a.exe)来运行代码。
四、HTML/CSS/JavaScript的运行
如果您在编写前端代码,如HTML/CSS/JavaScript,可以使用以下步骤:
1.保存您的HTML文件(.html)。
2.您可以直接在浏览器中打开HTML文件,右键选择“在浏览器中打开”。
3.或者,使用VSCode的“Live Server”扩展来一键启动本地服务器,您可以在实时预览中看到更改效果。

总结,VSCode为开发者提供了一种便捷的代码运行方式,适用多种编程语言。记住,在每次编写完代码后,合理配置环境,选择合适的运行方式,便可以轻松地看到您的代码成果。随着您对VSCode越来越熟悉,您将能更加高效地完成各项开发任务。
vscode写完代码后怎么运行(vsco[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
- 地下城阿修罗100级技能加点(dnf100级版本阿修罗技能加点)
- dnf奶妈正确buff登记放什么装备(dnf100级奶妈正确buff登记)
- wps自动生成的目录怎么手动改(wps里面的目录怎么自动更改)
- vscode写完代码后怎么运行(vscode写的代码怎么运行)
- dnf平民打造17000名望(dnf平民打造16000名望)
- dnf85版本刷图强势职业排行(dnf85版本全职业刷图排行)
- dnf2021阿修罗最强搭配(dnf阿修罗最强装备搭配2021)
- dnf狂战士武器融合属性选择(DNF狂战士武器融合属性选择寂灭之信武器吗)
- dnf帕拉丁100级搬砖打造(dnf100级帕拉丁搬砖配置)
- visual c++软件下载(visual c++下载安装)
-
 超强解压最新版下载0B | 益智休闲2025-01-06
超强解压最新版下载0B | 益智休闲2025-01-06 -
 火车模拟器下载免费版0B | 赛车竞速2025-01-06
火车模拟器下载免费版0B | 赛车竞速2025-01-06 -
 彩虹朋友太空狼人杀下载旧版0B | 冒险游戏2025-01-06
彩虹朋友太空狼人杀下载旧版0B | 冒险游戏2025-01-06 -
 像素生存建造世界手游官网版0B | 益智休闲2025-01-06
像素生存建造世界手游官网版0B | 益智休闲2025-01-06 -
 美味的鲷鱼烧商店安卓版安装0B | 益智休闲2025-01-06
美味的鲷鱼烧商店安卓版安装0B | 益智休闲2025-01-06 -
 中至景德镇麻将下载安卓0B | 棋牌娱乐2025-01-06
中至景德镇麻将下载安卓0B | 棋牌娱乐2025-01-06