梦幻编织者(Dreamweaver)是一款由Adobe公司开发的强大网页设计工具,它适用于前端开发者和设计师,通过其直观的界面和强大的功能,能够有效地帮助用户快速创建和编辑网页。当我们在Dreamweaver中完成了一个网页设计后,如何将其运行到浏览器中,以进行查看和测试呢?本文将为大家详细介绍这一过程。
一、准备工作
在开始之前,确保你已经安装了Dreamweaver软件,并且对基本的界面及工具有一定的了解。此外,确保你的计算机上已安装了常用的网页浏览器,如Google Chrome、Firefox或Safari等。

二、创建或打开项目
打开Dreamweaver后,可以选择创建一个新项目或打开一个已经存在的项目。如果你是新手,建议选择“新建网页”功能,根据需求选择空白页面或模板页面。在新建页面时,你需要设置页面的基本属性,例如页面的标题、编码、布局等。
三、编写和设计网页
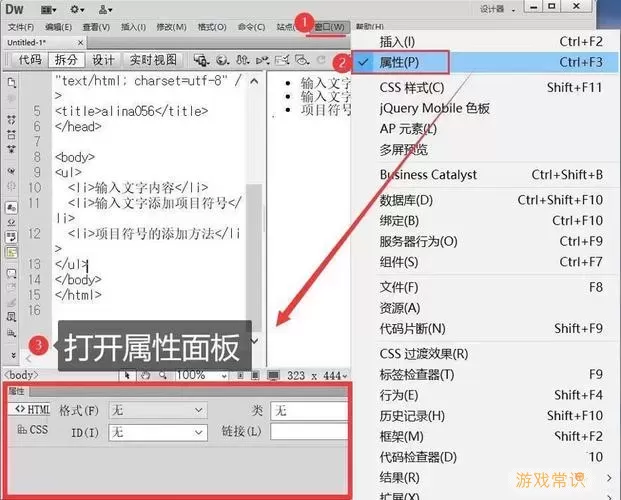
在Dreamweaver中,你可以使用“设计”视图进行可视化编辑,也可以使用“代码”视图直接编写HTML、CSS和JavaScript代码。使用“设计”视图能够直观地看到页面效果,而“代码”视图则为你提供更高的灵活性与控制力。无论使用哪种方式,确保在编辑过程中频繁保存你的工作,以免出现意外丢失。
四、预览与测试网页
完成网页设计后,可以通过Dreamweaver自带的“实时视图”功能来预览网页。在“实时视图”中,Dreamweaver会在编辑窗口中实时渲染你所设计的网页,使你能够在设计时看到实际效果。
除了“实时视图”,你还可以选择将网页直接运行到浏览器中进行测试。点击上方菜单栏中的“文件”选项,然后选择“预览在浏览器中”。接着选择你想要使用的浏览器,Dreamweaver会自动将你当前编辑的页面加载到所选的浏览器中。
五、设置默认浏览器
如果你希望每次都使用特定的浏览器进行测试,可以设置Dreamweaver中的默认浏览器。在菜单中选择“编辑”->“首选项”->“预览”,在这里你可以选择和设置默认的网页浏览器。选择完成后,每次进行预览时,Dreamweaver就会自动打开你所选择的浏览器。
六、上传到服务器
若你希望其他人能够访问你的网页,那么需要将其上传到服务器。在Dreamweaver中,可以通过“站点”管理功能来配置FTP服务器信息。添加服务器信息后,可以通过“文件”->“上传”将文件上传到指定的位置。上传完成后,你就可以使用浏览器输入网址来访问你的网页了。
七、总结
通过上述步骤,你可以轻松地在Dreamweaver中完成网页设计,并将其运行到浏览器上进行查看和测试。结束后,若需分享或发布网页,记得将其上传到服务器。同时,持续练习和探索Dreamweaver中的各种功能,将有助于提升你的网页设计能力。无论你是初学者还是有经验的开发者,Dreamweaver都能帮助你实现更为高效和美观的网页设计。
希望本篇文章对你在使用Dreamweaver的过程中有所帮助,祝你在网页设计的旅程中取得成功!
dreamweaver怎么运行到浏览器[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 植物精英打僵尸安卓版app137.14KB | 战略塔防2025-01-23
植物精英打僵尸安卓版app137.14KB | 战略塔防2025-01-23 -
 大战怪物火车2024最新版93.54KB | 飞行射击2025-01-23
大战怪物火车2024最新版93.54KB | 飞行射击2025-01-23 -
 男孩只能向上下载旧版92.62KB | 冒险游戏2025-01-23
男孩只能向上下载旧版92.62KB | 冒险游戏2025-01-23 -
 苹果贪食蛇下载手机版35.86KB | 益智休闲2025-01-23
苹果贪食蛇下载手机版35.86KB | 益智休闲2025-01-23 -
 拳皇世界官网版手游977.05KB | 冒险游戏2025-01-23
拳皇世界官网版手游977.05KB | 冒险游戏2025-01-23 -
 中至山西麻将官方正版235.19KB | 棋牌娱乐2025-01-23
中至山西麻将官方正版235.19KB | 棋牌娱乐2025-01-23













