在开发网页应用程序和移动应用的过程中,HBuilder作为一款强大的集成开发环境(IDE),受到了众多开发者的喜爱。它提供了丰富的功能,可以帮助开发者更高效地进行开发和调试。然而,在某些情况下,开发者可能希望将HBuilder与外部浏览器结合使用,以便更好地测试和查看应用程序的效果。本文将为您详细介绍如何在HBuilder中添加外部浏览器。

首先,您需要确保已经安装了HBuilder。您可以从DCloud的官方网站下载并安装最新版本的HBuilder,安装过程非常简单,只需按照提示完成即可。安装完成后,打开HBuilder。
在HBuilder的主界面上,您会看到一个简洁明了的工作区。接下来,您需要找到“设置”选项。具体步骤如下:

点击HBuilder界面左上角的“HBuilder”菜单。
从下拉菜单中选择“设置”。
进入设置界面后,您会看到多个标签选项。在这些选项中,选择“外部浏览器”这一项。在这个界面中,您可以配置希望添加的浏览器。
接下来,您可以选择要添加的具体浏览器。例如,您可能希望使用Chrome、Firefox、Edge或者其他您习惯的浏览器。以Chrome为例,您需要输入Chrome的安装路径。一般来说,Chrome的默认安装路径为:
C:\Program Files (x86)\Google\Chrome\Application\chrome.exe如果您使用的是64位系统,路径可能会略有不同,请根据实际安装情况进行调整。完成路径输入后,您可以为该外部浏览器起一个简单的名称,比如“Chrome浏览器”。
在设置完成后,点击“确定”按钮,保存您的设置。此时,您已经成功在HBuilder中添加了外部浏览器。接下来,您可以开始使用它来查看您的项目。
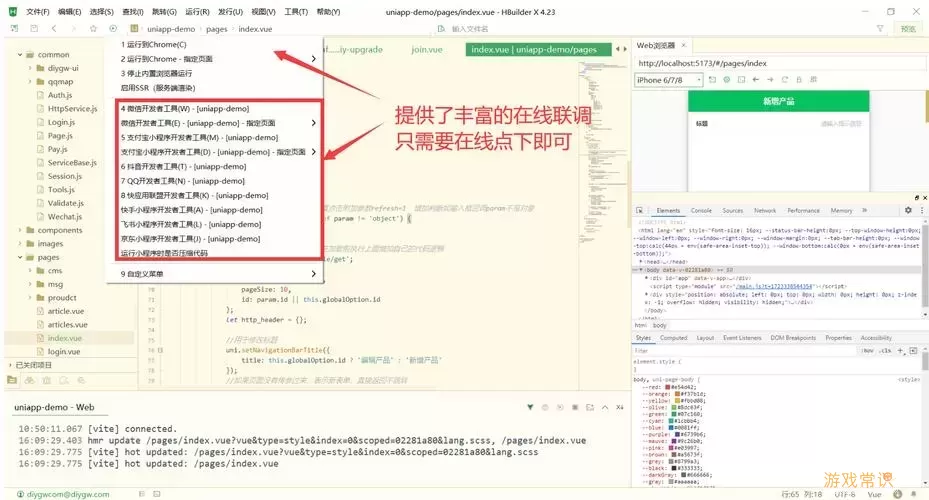
要使用您添加的外部浏览器,首先打开一个项目,然后点击顶部工具栏中的“运行”按钮。在下拉选项中,您应该能够看到您刚才添加的浏览器名称。选择该浏览器,HBuilder将自动启动所选浏览器并加载当前项目。
使用外部浏览器进行测试,您将能够更好地查看界面的表现,验证不同浏览器之间的兼容性。这一点对于开发者来说尤为重要。尤其是在中国市场,用户浏览器的多样性使得开发者必须考虑到跨浏览器的显示效果。
另外,在进行网页调试时,外部浏览器通常会提供更丰富的开发者工具。这些工具可以帮助开发者实时查看网页的运行情况,及时修复潜在的bug。通过HBuilder与外部浏览器的结合,开发者可以在编写代码的同时,随时查看其效果,从而提高开发效率。
需要注意的是,在使用外部浏览器的时候,确保您所选择的浏览器是最新版本。由于不同版本之间可能存在差异,这会直接影响到您的测试效果。您可以定期检查浏览器的更新,并及时进行升级。

总结来说,HBuilder添加外部浏览器是一个简单而有效的过程,通过这一功能,开发者能够更深入地测试和优化他们的项目,从而提升最终的产品质量。这不仅适用于开发者在个人项目中的使用,也适用于团队协作开发中,使得整个开发流程更加顺畅。
希望通过本文的介绍,您能顺利地在HBuilder中添加外部浏览器,并在未来的开发工作中充分利用这一功能,创造出更好的应用。无论您是刚入门的开发者还是经验丰富的专业人士,掌握这一技巧将无疑有助于您的开发效率和产品质量的提升。
hbuilder添加外部浏览器[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演