html所有标签及其属性汇总-html的所有标签和属性
2025-01-11 09:36:25 小编:飞松 我要评论
HTML(超文本标记语言)是构建网页的基础语言,它通过各种标签和属性来定义网页的结构和内容。了解HTML的所有标签及其属性,对于前端开发者而言至关重要。在本文中,我们将对常见的HTML标签及其属性进行汇总,以便于更好地理解和应用这些知识。
首先,HTML的基本结构是由标签组成的。每个标签通常都有开始标签和结束标签,而某些标签是自关闭的。HTML文档一般以开头,接着是标签,其中包含和两个部分。
在部分,我们可以使用一些重要的标签:
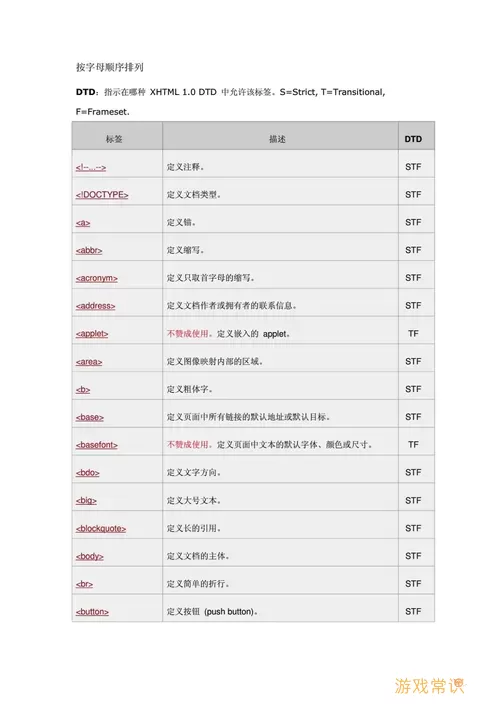
<title>:定义网页的标题,显示在浏览器标签上。
<meta>:提供关于HTML文档的元数据,例如字符集设定和页面描述。
<link>:与外部资源(如CSS文件)关联。
<script>:用于嵌入或引用JavaScript代码。
以下是图片的插入位置:

接下来的部分则是网页的主体,包含了用户看到的内容。常用的标签包括:
<h1>到<h6>:用于定义标题,h1为最大的标题,h6为最小的标题。
<p>:用于定义段落。
<a>:创建超链接,使用href属性指定链接地址。
<img>:插入图片,使用src属性指定图片来源。
<ul>和<ol>:分别用于创建无序列表和有序列表,内部可以嵌套
标签。
<p>:用于定义块级元素,用于划分页面结构。
<span>:用于定义行内元素,通常用于文本的样式设置。
除了基本的标签,HTML还提供了一些常用属性,帮助定义元素的样式和行为:
style:用于设置元素的内联样式。
class:用于指定元素的类,方便CSS和JavaScript的选择。
id:定义唯一标识符,用于引用特定元素。
title:提供元素的额外信息,通常在鼠标悬停时显示。
alt:用于标签,为图片提供替代文本。
对于表格的定义,HTML提供了以下标签:
<table>:定义表格。
<tr>:定义表格行。
<td>:定义单元格,存放数据。
<th>:定义表头单元格,通常为加粗文本。
最后,我们来看一个关于HTML5的更新,它引入了一些新的结构化标签,使得文档的语义更加清晰,例如:
<header>:定义文档的头部。
<nav>:定义导航链接的部分。
<main>:定义文档的主体内容。
<section>:用于定义文档的一个区域,带有主题。
<article>:定义独立的内容区域。
<footer>:定义文档的底部。
以下是第二张图片的插入位置:

总之,掌握HTML的所有标签及其属性是每个前端开发者的必修课。通过不断练习和应用,我们能够创建出更具结构性和可读性的网页。希望本文能够对广大读者在学习和使用HTML方面有所帮助。
html所有标签及其属性汇总-html的[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 躲猫猫大冒险免费下载0B | 战略塔防2025-01-11
躲猫猫大冒险免费下载0B | 战略塔防2025-01-11 -
 同城游跑胡子游戏官网版0B | 棋牌娱乐2025-01-11
同城游跑胡子游戏官网版0B | 棋牌娱乐2025-01-11 -
 诡异一家人最新版20240B | 冒险游戏2025-01-11
诡异一家人最新版20240B | 冒险游戏2025-01-11 -
 神庙逃亡2最新版下载146.0M | 赛车竞速2025-01-11
神庙逃亡2最新版下载146.0M | 赛车竞速2025-01-11 -
 登山赛车2下载手机版174.79MB | 冒险游戏2025-01-11
登山赛车2下载手机版174.79MB | 冒险游戏2025-01-11 -
 机械战斗装甲下载官方版0B | 冒险游戏2025-01-11
机械战斗装甲下载官方版0B | 冒险游戏2025-01-11