在现代的软件开发环境中,开发者对工具的选择往往会直接影响到开发的效率和质量。HBuilderX是一款集成了多种功能的强大开发工具,尤其适合前端开发、移动端应用开发等。而在使用HBuilderX时,打开浏览器进行调试和预览,是一个必不可少的步骤。

首先,让我们来看看HBuilderX的特点。作为一款由DCloud团队推出的开发工具,HBuilderX不仅界面友好,而且功能强大。它支持多种编程语言,如HTML、CSS、JavaScript等,使得前端开发者可以得心应手。同时,HBuilderX内置了众多实用的工具,比如代码提示、自动补全等,极大提升了开发效率。
在HBuilderX中,打开浏览器的方式非常简单。用户只需在完成代码编辑后,点击界面上的“运行”按钮,选择“在浏览器中运行”选项,HBuilderX就会自动启动默认的浏览器并加载当前项目。这一过程不仅省去了手动打开浏览器的繁琐步骤,还能够实时查看代码修改的效果。
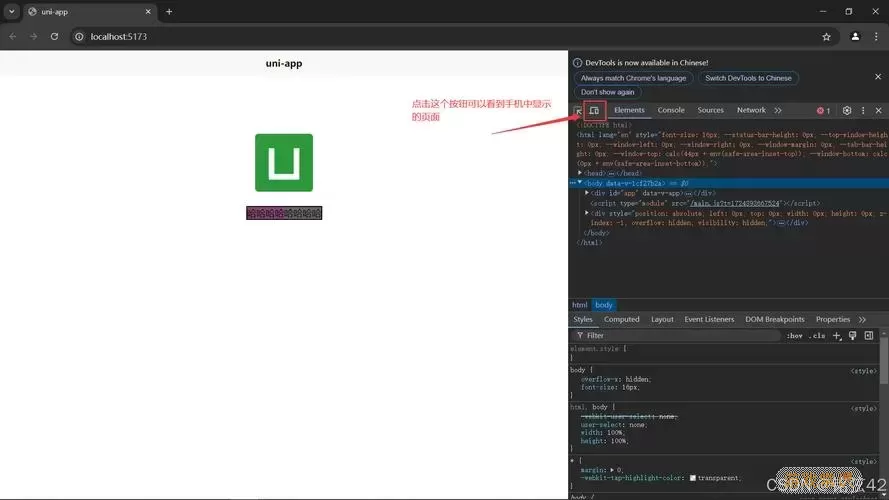
使用HBuilderX打开浏览器后,用户可以在浏览器中进行多种操作。首先,开发者可以实时查看页面的布局和样式,确保各个组件都符合预期。同时,HBuilderX提供了调试功能,可以通过浏览器的开发者工具进行代码的调试。当出现问题时,开发者可以快速定位并解决bug,提高开发效率。

此外,HBuilderX还支持多种浏览器的切换。常见的如Chrome、Firefox等浏览器,都可以作为HBuilderX的运行环境。开发者在不同的浏览器中打开项目,可以检测页面在不同环境下的兼容性和性能,从而做出相应的调整。尤其是在中国大陆,市场上的主流浏览器差异较大,开发者需要确保自己开发的应用能够在不同用户的环境下正常运行。
而说到浏览器调试,HBuilderX也不乏其亮点。开发者可以直接通过Chrome的开发者工具来审查元素、修改CSS样式,甚至可以重写JavaScript代码并实时查看效果。这种交互体验,不仅方便了开发者,也让网页的优化变得更加高效。
在实际开发中,开发者常常会遇到需要频繁测试和调试的情况。此时,HBuilderX提供的“实时预览”功能显得尤为重要。通过这项功能,用户在修改代码的同时,浏览器中的页面也会即时更新,开发者可以随时查看变更的效果,再也不用像以前那样进行多次手动刷新,既节省了时间,也避免了失误。

当然,HBuilderX也在不断进行版本更新,推出更多实用的功能。其中,针对移动端开发的增强功能,使得HBuilderX在打开浏览器测试移动应用时,能够更加灵活。通过HBuilderX的内置移动端模拟器,开发者可以在桌面上模拟不同的移动设备,感受真实的用户体验,这对于开发过程中精准把握用户需求非常重要。
总之,HBuilderX作为一款优秀的开发工具,其打开浏览器的功能使得开发者能够更加高效地进行前端开发和调试。在未来的开发旅程中,HBuilderX无疑会是每一个开发者得力的助手。无论是刚入行的新人,还是经验丰富的老手,HBuilderX都能帮助他们在代码的世界中探索出更为广阔的天地。
hbuilderx打开浏览器[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 解压神器传说老版本下载70.4KB | 益智休闲2025-01-23
解压神器传说老版本下载70.4KB | 益智休闲2025-01-23 -
 整理收纳大合集官方下载113.48KB | 益智休闲2025-01-23
整理收纳大合集官方下载113.48KB | 益智休闲2025-01-23 -
 市民守护者官网版22.85KB | 冒险游戏2025-01-23
市民守护者官网版22.85KB | 冒险游戏2025-01-23 -
 超市经营大师官方正版59.03KB | 策略经营2025-01-23
超市经营大师官方正版59.03KB | 策略经营2025-01-23 -
 疯狂飞车世界游戏下载45.6KB | 赛车竞速2025-01-23
疯狂飞车世界游戏下载45.6KB | 赛车竞速2025-01-23 -
 兄弟一起冲正版下载67.57KB | 益智休闲2025-01-23
兄弟一起冲正版下载67.57KB | 益智休闲2025-01-23














