随着网络技术的不断发展,越来越多的开发者选择使用HBuilderX作为他们的代码编辑器。HBuilderX是一个功能强大的开发工具,尤其受到前端开发者和移动应用开发者的欢迎。在这篇文章中,我们将详细介绍如何在HBuilderX中打开网页,以及一些实用的小技巧,以帮助你更加高效地使用这个工具。

1. 安装HBuilderX
首先,如果你还没有安装HBuilderX,可以前往DCloud官方网站下载并安装。安装过程相对简单,只需按照提示完成安装即可。安装完成后,打开HBuilderX,你会看到一个简洁明了的界面,这为后续的开发工作提供了良好的基础。

2. 创建新项目
在打开网页之前,你需要首先创建一个新项目。点击HBuilderX主界面的“文件”选项,然后选择“新建”中的“项目”。在弹出的对话框中,你可以选择不同类型的项目,例如“uni-app”、“H5”等。在选择好项目类型之后,输入项目名称和保存路径,点击“确定”按钮即可创建一个新的项目。
3. 编写网页代码
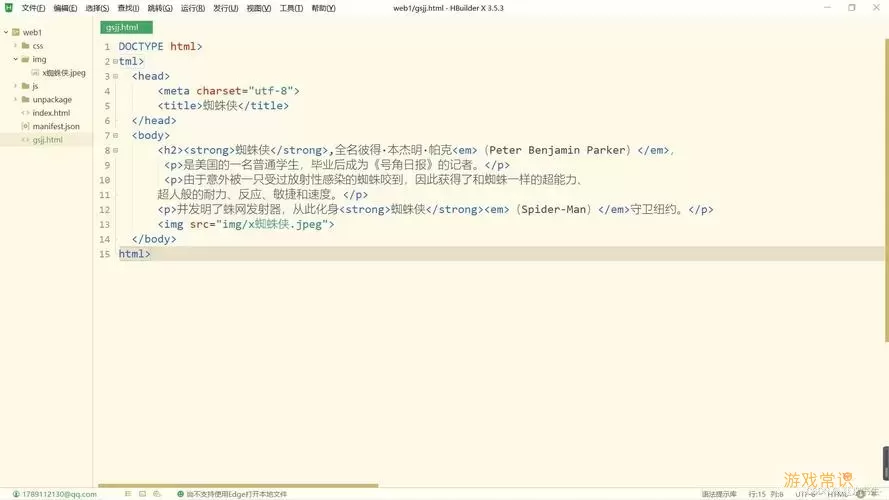
项目创建完成后,你将进入项目目录。在这里,你可以编辑HTML、CSS和JavaScript代码。双击左侧的文件管理器中的“index.html”文件,即可在主编辑区域中打开该文件。你可以使用HBuilderX提供的代码提示和自动完成功能,快速书写网页代码。
4. 打开网页预览
一旦你完成了网页的编写,接下来就是打开网页的预览。在HBuilderX中,有多种方式可以实现这一目标。
4.1 使用内置预览功能
HBuilderX内置了一个强大的预览功能,能够实时展示你的网页效果。只需在编辑区域点击左上角的“运行”按钮,选择“运行到浏览器”,HBuilderX会自动打开你刚刚编写的网页,展示在默认的浏览器中。这样,你可以快速看到修改后的效果,并及时调整。
4.2 使用手机预览
如果你在开发移动端网页或应用,可以通过DCloud的HBuilderX手机预览功能进行实时调试。首先,确保你的手机和电脑在同一个局域网内,然后在HBuilderX中点击“运行”按钮,选择“运行到手机”,扫描二维码即可在手机上实时查看你编写的网页。

5. 使用调试工具
为了更好地调试网页,HBuilderX也集成了一些常用的调试工具。在预览网页时,可以右键单击页面并选择“检查”选项,这样会打开浏览器的开发者工具。你可以在这里查看网页源码、修改样式、调试JavaScript等,极大地方便了开发过程。
6. 小技巧与注意事项
在使用HBuilderX打开网页的过程中,有一些小技巧值得注意:
保持代码的整洁和规范,可以使用HBuilderX的代码格式化功能,帮助你自动调整代码缩进和排版。
善用快捷键,提高效率。HBuilderX支持多种快捷键,如Ctrl+S保存,Ctrl+Z撤回等。
定期备份项目,以防数据丢失。你可以通过Git等版本控制工具进行项目管理。
总结
在HBuilderX中打开网页的过程非常简单,从创建项目到编写代码,再到预览网页,整个流程都相对流畅。无论你是初学者还是经验丰富的开发者,都能从HBuilderX中获益。希望这篇文章能帮助你更好地使用HBuilderX,提升网页开发的效率与质量。
hbuilderx如何打开网页[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 土耳其猫咪消除下载正版26.52KB | 益智休闲2025-01-24
土耳其猫咪消除下载正版26.52KB | 益智休闲2025-01-24 -
 海底世界生存安卓官方版21.38KB | 冒险游戏2025-01-24
海底世界生存安卓官方版21.38KB | 冒险游戏2025-01-24 -
 房产达人下载最新版120.79KB | 策略经营2025-01-24
房产达人下载最新版120.79KB | 策略经营2025-01-24 -
 球球冲冲乐免费下载164.94KB | 益智休闲2025-01-24
球球冲冲乐免费下载164.94KB | 益智休闲2025-01-24 -
 一条欢快的小鱼最新版app75.11KB | 益智休闲2025-01-24
一条欢快的小鱼最新版app75.11KB | 益智休闲2025-01-24 -
 绳索跑酷达人安卓最新版135.93KB | 冒险游戏2025-01-24
绳索跑酷达人安卓最新版135.93KB | 冒险游戏2025-01-24