html表单怎么添加背景图-html表单怎么添加图片
2025-02-04 12:04:03 小编:飞松 我要评论
在网页设计中,表单通常是用户与网站互动的重要部分。为了让网页看起来更美观且具有吸引力,许多开发者会在HTML表单中添加背景图或使用图片作为标题。接下来,我们将详细探讨如何实现这些效果,并提供一些示例代码。

首先,什么是HTML表单?HTML表单是一种允许用户输入和提交数据到服务器的数据收集工具。通过表单,用户可以注册账户、提交信息或反馈意见等。因此,使表单不仅功能完整,还要拥有良好的视觉效果显得尤为重要。
一、如何为HTML表单添加背景图
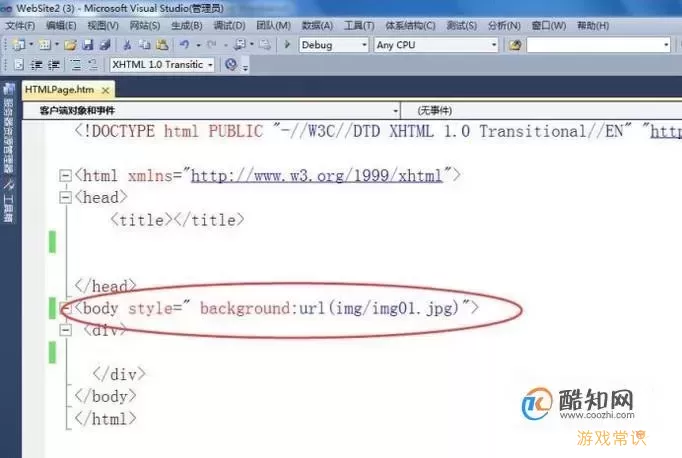
在HTML表单中添加背景图,通常通过CSS样式来实现。我们可以为整个表单或者其某个部分设置背景图片,这样可以使表单更具现代感和视觉吸引力。

以下是一个简单的示例代码,展示如何为HTML表单添加背景图:
<!DOCTYPE html> <html lang=zh> <head> <meta charset=UTF-8> <meta name=viewport content=width=device-width, initial-scale=1.0> <title>表单背景图示例</title> <style> body { font-family: Arial, sans-serif; } .form-container { background-image: url(background.jpg); /* 这里放背景图的路径 */ background-size: cover; /* 使背景图覆盖整个表单 */ padding: 20px; border-radius: 8px; width: 300px; margin: 50px auto; box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } input[type=text], input[type=submit] { width: 100%; padding: 10px; margin: 10px 0; border: none; border-radius: 4px; } </style> </head> <body> <p class=form-container> <h2>用户注册</h2> <form action=# method=post> <input type=text name=username placeholder=用户名 required> <input type=text name=email placeholder=邮箱 required> <input type=submit value=提交> </form> </p> </body> </html>在上面的代码中,我们使用了CSS的`background-image`属性为表单容器添加了背景图。`background-size: cover;`确保背景图可以填满整个容器,同时保持其比例。这是创建具有吸引力的表单界面的一个简单方法。
二、如何将图片作为表单标题
除了背景图,我们还可以将图片用作表单的标题。这种方式不仅可以增加视觉吸引力,还可以让用户更直观地理解表单内容。可以通过``标签将图片添加到标题部分。
下面是如何实现这一功能的示例代码:
<!DOCTYPE html> <html lang=zh> <head> <meta charset=UTF-8> <meta name=viewport content=width=device-width, initial-scale=1.0> <title>表单图片标题示例</title> <style> body { font-family: Arial, sans-serif; } .form-container { padding: 20px; border-radius: 8px; width: 300px; margin: 50px auto; box-shadow: 0 0 10px rgba(0, 0, 0, 0.15); } img { display: block; margin: 0 auto 20px auto; width: 100px; /* 根据需要调整图片大小 */ } input[type=text], input[type=submit] { width: 100%; padding: 10px; margin: 10px 0; border: none; border-radius: 4px; } </style> </head> <body> <p class=form-container> <img src=title-image.png alt=表单标题图> <h2>用户注册</h2> <form action=# method=post> <input type=text name=username placeholder=用户名 required> <input type=text name=email placeholder=邮箱 required> <input type=submit value=提交> </form> </p> </body> </html>在这个例子中,我们在表单的开头添加了一张图片,使用了``标签,同时设定了图片的宽度。这种方式使得表单在视觉上更加生动,并能够吸引用户的注意力。
三、结语
通过以上两种方法,我们可以轻松地为HTML表单添加背景图和图片作为标题,这不仅能提升用户体验,还能增强网页的美观性。在实际开发中,适当的使用这些技巧,可以让你的网页项目变得更加优秀。希望这些信息对你有所帮助,祝你在网页设计的旅程中取得成功!
html表单怎么添加背景图-html表单[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 别惹神枪手安卓正版462.4M | 冒险游戏2025-02-04
别惹神枪手安卓正版462.4M | 冒险游戏2025-02-04 -
 解压放松大师安卓版本115.18KB | 益智休闲2025-02-04
解压放松大师安卓版本115.18KB | 益智休闲2025-02-04 -
 布娃娃像素大战游戏最新版112.69KB | 益智休闲2025-02-04
布娃娃像素大战游戏最新版112.69KB | 益智休闲2025-02-04 -
 龙珠激斗官网手机版1.52GB | 冒险游戏2025-02-04
龙珠激斗官网手机版1.52GB | 冒险游戏2025-02-04 -
 疯狂挖矿队官网版下载189.91KB | 益智休闲2025-02-04
疯狂挖矿队官网版下载189.91KB | 益智休闲2025-02-04 -
 阴阳双剑最新版app279.4M | 角色扮演2025-02-04
阴阳双剑最新版app279.4M | 角色扮演2025-02-04