html网页怎么加背景音乐-html网页怎么添加背景图片
2025-01-24 11:09:42 小编:飞松 我要评论
在现代网页设计中,加入背景音乐和背景图片,可以有效提升用户的体验,让网站更加生动有趣。接下来,我们将详细讲解怎样在HTML网页中实现这两项功能。

一、HTML网页怎么加背景音乐
在网页中添加背景音乐,可以使用HTML5的
首先,我们需要将音乐文件上传到服务器或选择在线音频文件。下面是一个简单的示例代码:
解释说明:

controls:添加音频控制条,用户可以播放、暂停和调节音量。
autoplay:页面加载时自动播放音频。
loop:音频播放完后重新开始。
source:可以添加多种音频格式,以便兼容不同的浏览器。
需要注意的是,某些浏览器可能会对自动播放的音频进行限制,特别是在未获得用户交互时。因此,建议在用户第一次访问网站时,给出一个播放按钮,避免因自动播放而导致的用户反感。
二、HTML网页怎么添加背景图片
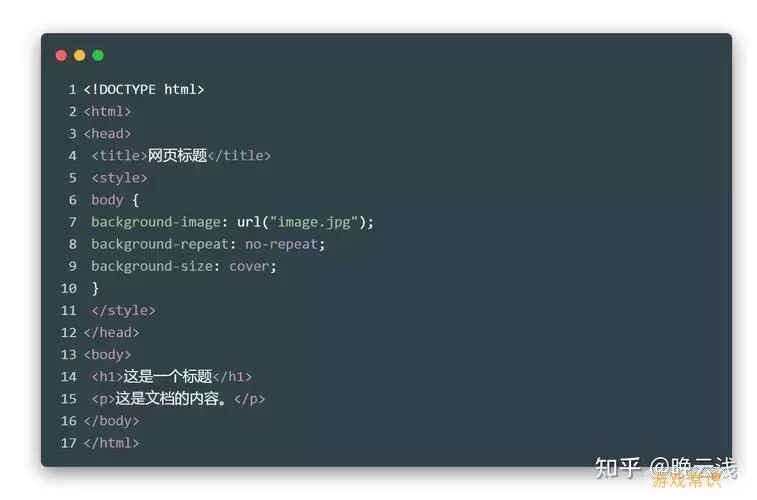
背景图片是美化网页的重要元素之一,可以为用户创造良好的视觉效果。我们可以通过CSS来控制网页的背景图片。以下是一个简单的CSS示例:
说明:
background-image:设置背景图片的路径。
background-size:cover属性可以确保图片在保持纵横比例的情况下,覆盖整个背景区域。
background-position:center属性使背景图片在页面中居中显示。
background-repeat:no-repeat属性防止背景图片重复。
在实际应用中,你可能需要根据网站的整体设计和主题,来选择合适的背景图片。背景图片太过复杂可能会导致其他内容不明显,因此应选择与页面内容协调的图片。
三、将背景音乐和背景图片结合使用
当我们将背景音乐和背景图片结合使用时,需要更细致地考量用户体验。例如,网站的访问者可能在某些情况下希望静音,因此可以为背景音乐设置一个切换按钮,让用户能够随时选择开启或关闭音乐。
在样式及功能设计上,确保背景音乐不会影响网页的主要内容展示。同时,选择的背景图片要简洁大方,与网站内容相辅相成。为了避免音频和视觉效果上的冲突,我们可以通过CSS的opacity属性设置一个透明度背景层,从而增强页面的可读性。
以上代码中,rgba()函数生成一个半透明的白色背景,使文本内容更加清晰。
总结
在HTML网页中添加背景音乐和背景图片,不仅可以提升网页的观赏性与互动性,还可以营造出独特的氛围。在实现这些功能时,务必要考虑用户的需求和习惯,以确保网页能够提供最佳使用体验。希望通过本篇文章,你能掌握基本的方法,创造出更加生动的网页!
html网页怎么加背景音乐-html网页[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 恐怖奶奶第五章免费下载117.36KB | 冒险游戏2025-01-24
恐怖奶奶第五章免费下载117.36KB | 冒险游戏2025-01-24 -
 每日数独官网版12.4KB | 益智休闲2025-01-24
每日数独官网版12.4KB | 益智休闲2025-01-24 -
 超级战甲变形英雄手游免费版34.84KB | 冒险游戏2025-01-24
超级战甲变形英雄手游免费版34.84KB | 冒险游戏2025-01-24 -
 山地越野车下载旧版88.87KB | 赛车竞速2025-01-24
山地越野车下载旧版88.87KB | 赛车竞速2025-01-24 -
 海洋世界模拟器正版下载59.19KB | 冒险游戏2025-01-24
海洋世界模拟器正版下载59.19KB | 冒险游戏2025-01-24 -
 城市天际线建造王下载官网版20.52KB | 策略经营2025-01-24
城市天际线建造王下载官网版20.52KB | 策略经营2025-01-24