在当今的网页开发中,HTML是构建网站的基础语言。作为一款强大的代码编辑器,Visual Studio Code(简称VSCode)因其丰富的功能和扩展性而备受开发者青睐。在本文中,我们将详细介绍如何在VSCode中运行HTML代码,以便你能快速获得开发反馈,加速你的开发流程。

第一步:安装VSCode
首先,如果你还没有安装VSCode,可以访问它的官方网站(https://code.visualstudio.com/)进行下载和安装。VSCode支持Windows、macOS和Linux系统,安装过程十分简单,只需按照提示完成即可。
第二步:安装Live Server扩展
要在VSCode中方便地运行HTML文件,我们推荐使用“Live Server”扩展。这是一款功能强大的工具,可以实时预览你的HTML代码。安装步骤如下:

打开VSCode,点击左侧的扩展图标(看起来像一个方块的拼图)。
在搜索框中输入“Live Server”。
从搜索结果中选择“Live Server”扩展,点击安装。
第三步:创建HTML文件
安装完Live Server之后,我们需要创建一个HTML文件。操作步骤如下:
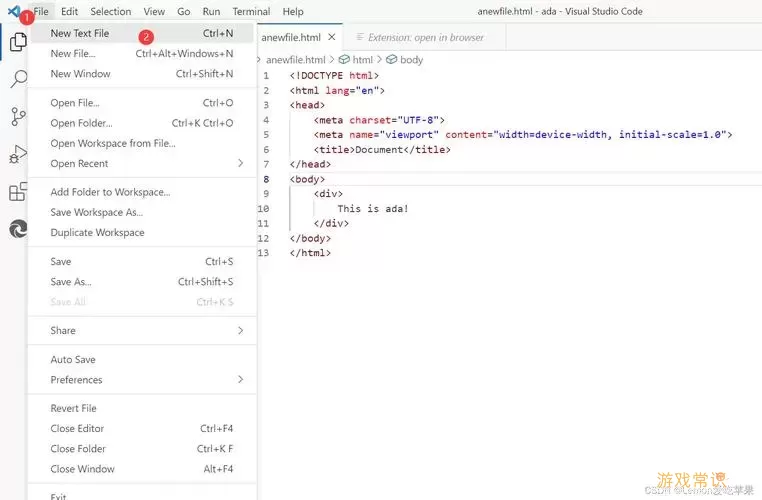
在VSCode中,点击左上角的“文件”,选择“新建文件”。
输入你的HTML代码,例如:
<!DOCTYPE html> <html> <head> <title>我的第一个HTML页面</title> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一段示例文本。</p> </body> </html>完成后,点击“文件”,选择“另存为”,输入文件名如“index.html”,确保文件扩展名为.html。
第四步:使用Live Server运行HTML文件
一旦你创建了HTML文件,就可以使用Live Server进行预览。具体步骤如下:
在VSCode中打开你刚刚创建的index.html文件。
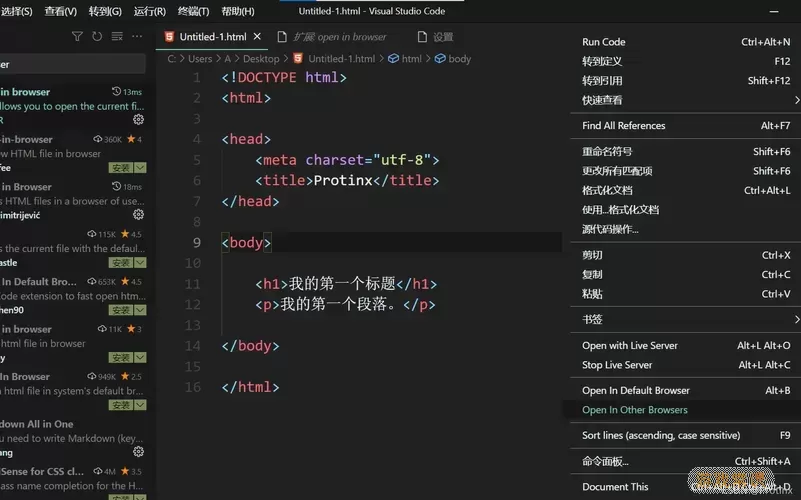
右键点击编辑器中的任何位置,选择“Open with Live Server”选项。或者,你可以在状态栏的右下角找到“Go Live”按钮并点击。
这时,Live Server会自动打开一个新的浏览器窗口,并显示你的HTML页面。如果你对HTML代码进行更改,浏览器会自动刷新,显示最新的效果。
第五步:调试与查看效果
使用Live Server运行HTML文件后,您可以通过浏览器的开发者工具(F12)来进行调试。开发者工具提供了各种功能,如实时修改HTML、CSS以及查看JavaScript的输出和错误信息。这对于网页开发十分重要,因为你可以立即看到修改后的效果,而无需手动刷新页面。
通过以上几个简单的步骤,你就能在VSCode中轻松运行和调试你的HTML代码。VSCode的强大之处在于它的可扩展性,你还可以根据需求安装各种扩展,如Prettier和ESLint,以进一步提高开发效率。同时,使用Git等版本控制工具,可以帮助你更好地管理项目。无论你是新手还是经验丰富的开发者,掌握这些技巧都将使你的网页开发之旅更加顺畅。
希望这篇文章能对你在VSCode中运行HTML有所帮助!祝你在网页开发的道路上越走越远。
vscode怎样运行html[共1款]
-
 豌豆大作战破解版70.49MB战略塔防
豌豆大作战破解版70.49MB战略塔防 -
 铁甲威虫骑刃王游戏手机版6.72MB角色扮演
铁甲威虫骑刃王游戏手机版6.72MB角色扮演 -
 PUBG国际服3.1版551.44MB飞行射击
PUBG国际服3.1版551.44MB飞行射击 -
 mesugakis游戏荧手机版223.13MB益智休闲
mesugakis游戏荧手机版223.13MB益智休闲 -
 罪恶集中营中文版14.5MB角色扮演
罪恶集中营中文版14.5MB角色扮演 -
 幸福宅女养成方法汉化正式版221.42M角色扮演
幸福宅女养成方法汉化正式版221.42M角色扮演
-
 纪念碑谷2安卓版下载345.35MB | 解谜游戏2025-02-04
纪念碑谷2安卓版下载345.35MB | 解谜游戏2025-02-04 -
 滚动迷城下载手机版521.1M | 益智休闲2025-02-04
滚动迷城下载手机版521.1M | 益智休闲2025-02-04 -
 宝宝玩找茬官方正版103.14KB | 其他2025-02-04
宝宝玩找茬官方正版103.14KB | 其他2025-02-04 -
 奉天白事铺手游免费版650.5M | 解谜游戏2025-02-04
奉天白事铺手游免费版650.5M | 解谜游戏2025-02-04 -
 别惹神枪手安卓正版462.4M | 冒险游戏2025-02-04
别惹神枪手安卓正版462.4M | 冒险游戏2025-02-04 -
 解压放松大师安卓版本115.18KB | 益智休闲2025-02-04
解压放松大师安卓版本115.18KB | 益智休闲2025-02-04